|
||||
|
3Dゲームファンのための「ワンダと巨像」グラフィックス講座
2006年春にプレイステーション 3が発表される予定というこのタイミングでは、プレイステーション 2というゲームプラットフォームは最熟成期ということができると思う。こうした時期、世間は次世代機に目が行きがちだが、実際のところは、その現行機のライフタイム期間中に培われた技術の集大成が実を結ぶタイミングでもあり、名作ゲームと呼ばれるものはこうした時期にこそ多く登場する。 この冬、登場した「ワンダと巨像」も、そんなPS2最熟成期を代表する作品だといえるだろう。 「ワンダと巨像」はゲームそのものも完成度が高く、純粋に「面白い」が、PS2という枠内で動作している単体ソフトウェアとして見ても、「かなりのハイテク感」を漂わせた作品であり、見るべき点が多い。 そこで今回、「ワンダと巨像」の開発チームに取材を敢行、この作品に使われている技術についていろいろとお話を聞くことができたので、これをまとめることにしてみた。
■ HDRレンダリング+動的露出補正付きトーンマッピングは実は疑似手法
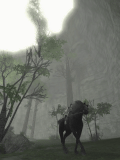
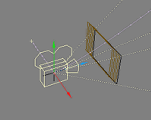
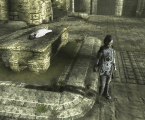
暗い神殿屋内から屋外へ飛び出すと、屋外情景はほぼ白飛びしたように描画され、やや遅れて適正な輝度バランスに落ち着くような表現になる。これも、効果だけでいうならば、HDRレンダリングに動的トーンマッピングを組み合わせた表現に思える。
HDRレンダリングやトーンマッピングについては本連載「3Dゲームファンのための「Half-Life 2: Lost Coast」エンジン講座~『Lost Coast』が実現するリアルHDRレンダリングの衝撃」に詳しいが、ここでも概念を簡単に解説しておくとしよう。 HDRレンダリングはレンダリング自体をディスプレイやテレビの表示可能色に囚われずに広域に行なうもので、トーンマッピングはHDRレンダリング結果を適正な輝度バランスでディスプレイやテレビの表示色に整える工程を指す。 もともと3Dグラフィックスはコンピュータの演算機能を使って現実世界に近い映像を作るための方策のひとつとして生まれたものだ。現実世界には強烈な明るさ、暗い部分についても微妙な階調が存在するのだが、人間やカメラはこれを見たときに一番見えやすいようにカメラの絞り、シャッタースピード、瞳の開度などを調整して見ている。3Dグラフィックスにおいても、レンダリング工程を現実世界同様の膨大な範囲の光量を高精度に行ない(HDRレンダリング)、これを表示段階でカメラや目のシミュレーションを介し(トーンマッピング)、リアルな映像を得ようとするのがHDRレンダリングのアプローチになる。 HDRレンダリングはDirectX 8世代以前のPC用GPUや、一般的な現行ゲーム機で使用されるRGB各8ビットで表される1,677万色体系に記録することが難しい(無理矢理できなくもないが遅くなる)ので、“それっぽく見える”、疑似HDRレンダリングがゲームグラフィックスに流行している。 Xbox 360やPS3では、RGB各16ビット浮動小数点(FP16)化されたフォーマットに対応しており、最初からHDRレンダリングを前提としたハードとなっているが、現行PS2にはそうしたポテンシャルはない。ということは「ワンダと巨像」のグラフィックスも、疑似HDRレンダリングということが容易に想像が付く。 さて、擬似的なHDRレンダリングといえば、古くは逆光時のレンズフレア表現、最近では強輝度部分をポスト処理の画像加工で光の溢れ出し(ブルーム効果)を付加描画したりといった手法が一般的だ。ここからさらに適正輝度に補正されたりする露出や瞳のシミュレーション表現までを行なう疑似HDRレンダリングの導入は少数派なのだが、「ワンダと巨像」では、プレーヤーのいるシーンに応じてこれを行なっているように見える。これはどういうテクニックなのだろう?
■ 「ワンダと巨像」の疑似HDRレンダリングの正体 「あれは、実は、基本的な考え方は我々の前作品である『ICO』と同じ手法です。ある場所からどこを見たときには、そこは溢れる……という処理をやっているだけです」(SCE第一制作部、関拓也氏) 「ワンダと巨像」では、マップ上の随所に、細かいボックス形状(箱状)のシーン定義が設定されており(本稿では便宜上シーンボックスと呼ぶことにする)、そのボックス内にプレーヤーがいたときには、そこから見る情景にはそこに設定されたエフェクトが入る仕組みになっているだけなのだという。 つまり、神殿の中のケースで言えば、「神殿内部は常に暗いから、そこから明るい外を見た場合はその情景は白く飛ぶのが自然」と考えたうえで「そういうエフェクトを入れる」というシーン定義がなされているだけなのだ。 「レンダリング自体は普通にやっています。定義されたシーンエフェクトに従って、屋外情景に光があふれ出すエフェクトを適用しているだけなんですよ」(関氏) 手順を示すと以下のようになっているという。
それでは、暗いところから明るいところへ移動した際や、逆に暗いところから明るいところに移動したときに行なわれる、適正輝度へ徐々に補正がかかるような、あたかも動的トーンマッピングを行なっているような表現はどうやっているのだろうか。 神殿内部から屋外に飛び出すと、神殿内部のシーンボックスから飛び出したことになるので、もう、神殿内部用のエフェクトは適用されなくなる。この判断は二値的なデジタルな次元で行なわれるのだが、急にシーンエフェクトが変わってしまうと不自然に見える。そこで、プレーヤーがシーンボックスをまたいだときには、ちょっとだけ時間を割いて徐々に次のシーンボックスのエフェクトに推移していく処理をしているのだ。 「神殿内では屋外情景が飛び気味に描かれる」→「神殿外では屋外情景が普通に描かれる」という推移を段階的にスムーズに行なうことで擬似的なトーンマッピング効果を出しているというわけだ。 「この一連のシーンボックスの仕組みは、PS2に掛かる負荷よりも、制作側の手間にかかる負荷の方が高いです。なにしろ、広大な『ワンダと巨像』の世界に手作業で設定しているので」(SCE第一制作部、杉山一氏) ■ モーションブラーと残光効果、そしてフレームレート 「ワンダと巨像」では、視点を動かしただけでも、映像がぶれる表現「モーションブラー」が発生する。 モーションブラーの実現方法には様々な手法があるが、「ワンダと巨像」では、レンダリングした現在フレームを、カメラの向きの移動量に合わせて薄く重ね描きするという、もっとも基本的な技法を適用している。表現すべき内容に比べると処理速度やメモリに余裕がないPS2では、コストパフォーマンス的にリーズナブルな手法だと言えよう。
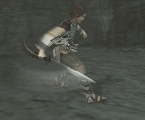
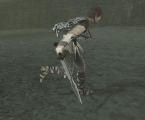
なお、キャラクタに対しては、このカメラブラーはかけられていない。このカメラブラーをキャラクタにまでかけてしまうとキャラクタがぼやけすぎてプレイに支障が出ることがあったためだという。 しかし、よく見ると、「ワンダと巨像」では、プレーヤーキャラクタが走ったりするときなどのアクションにおいてもブラーが発生していることが確認できる(下画面)。これは、カメラブラーとは別処理で実現されているブラー効果によるものだ。 これは現在フレームから前フレームのボーン位置に向けてポリゴンを生成し、そのポリゴンに対して、現在フレームのキャラクタ映像をテクスチャとして適用することで表現している。 巨像にしがみついている際に、巨像が大きなアクションを行ない「空」→「巨像の体の上」→「地面」というふうに目まぐるしく視界が移動する際には、視界が地面に映った場合にも空の強輝度が残って見える。視点を激しく動かしたときにも同様の効果が起こるが、これは人間が強輝度のものを見たときに起こる残光現象のような表現になっている。これは、モーションブラーではなくて、疑似HDR表現の強輝度表現エフェクトが遅延して消えていく過程で、“あまりにも視界の動きが激しいと残って見えてしまう”という、偶然の産物なのだそうだ。意外にも効果的なビジュアルになっているので、調整を行ない残しているということ。これは、前段の疑似HDRレンダリングの流れを説明したフローでいう(6)の副次的な効果なのだ。 モーションブラーも、この残光効果についても、やはり、シーンボックスごとに、こまめな調整パラメータとともに設定されている。プレイ中よく見るとわかるが、モーションブラーや残光効果が起こらない場所もある。 さて、「ワンダと巨像」は、比較的フレームレートの増減が激しいタイトルである。実際、可変フレームレート設計になっており、負荷バランスによりフレームレートは増減する。60fpsのケースもあれば15fps近くまで落ち込むこともあるが、モーションブラーの効果が入ることで、体感上のフレームレート増減は最低限に抑えられている。
■ 影生成はセルフシャドウ付きのステンシルシャドウボリューム技法を採用
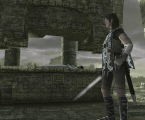
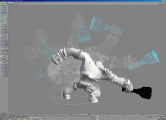
本作の影表現は薄い影(半影表現)がメインなのでわかりにくいが、セルフシャドウ表現にも対応しており、自分の影が地面に落ちるだけでなく、自分の体自身にも落ちる。例えば主人公ワンダの腕の影はワンダ自身の胴体に投射されている。PS2のゲームは基本的にキャラクタのシルエットを地面に配置するだけのものが主流なので、その中にあって「ワンダと巨像」の影描写はかなりの説得力がある。 この「ワンダと巨像」における影生成技法は「DOOM3」などと同じステンシルシャドウボリューム技法を採用する。
この技法では、最初に、光源方向から見て輪郭となる3Dオブジェクトの頂点を光源が進む方向に引き延ばしてできる影領域(シャドウボリューム)を生成する。最後に、視点からのシーンレンダリング時に描画する各ピクセルが、そのシャドウボリューム内部にあるか(影になる)、外にあるか(光が当たっている)を、視点から見たそのシーンの深度情報(奥行き情報)を参照しながら判断しつつ、その結果をステンシルバッファに記録していく。最終的にはステンシルバッファの内容に従って描画シーンに“影色”を付けていくというプロセスを取る。
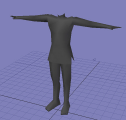
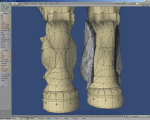
この技法によって生成される影のクオリティは高いのだが、プロセス最初のシャドウボリューム生成の際に実際に見えているシーンよりも多くポリゴン描画が行なわれるため、負荷が高いのが難点となる。ただ、幸いにも「ワンダと巨像」では、キャラクタがたくさん出てくるゲームではなく、ワンダ、馬、巨像だけに影生成を適用できれば十分なので「負荷的にもギリギリなんとか適用することができた」(関氏)のだという。 ちなみに、前作「ICO」でも同じく、セルフシャドウに対応した形でのステンシルシャドウボリューム技法を採用していたが、あちらでは動的なリアルタイムシャドウを主人公のICOとヒロインのヨルダの2人にだけ適用していた。 さて、シャドウボリューム生成の際には、3Dキャラクタの、どの頂点が光源から見て輪郭になるかを判定して、これを引き延ばして影領域を生成していくわけだが、この処理はPS2のCPUのVU1で並列的に行なわれている。とはいえ当然、頂点数が多くなるとその処理に時間が掛かる。 「DOOM3」などのPCゲームでは、シャドウボリューム生成の際に頂点を引き延ばす“影の元”となる3Dキャラクタは、実際に目に見える3Dキャラクタと同一(あるいはそれに近い)ものを利用するが、「ワンダと巨像」では、このコストを低減させるために、影生成用にポリゴン数の少ない別の簡略モデルを利用して、速度を稼いでいるとのこと。 主人公ワンダは大体3,000ポリゴン程度、巨像は種類にもよるが18,000ポリゴン程度だそうだが、影生成用のモデルは大幅にポリゴン数を削減したものになっているという。例えば、巨像の種類によっても違うとのことだが、プレーヤーが見ることになる可視モデルのわずか1/40程度のポリゴン数の簡略モデルでシャドウボリューム生成を行なっているのだそうだ。 ゲーム中、よく見ると巨像の影は、実際の巨像の外観形状よりも大ざっぱなものになっているはずだが、影が半影表現であることと、影が大域的に投射されることに助けられて、違和感はほとんどない。このあたりは、職人芸と呼ぶに相応しい、チューニングの妙技といったところか。 なお、柔らかな半影表現は、ステンシルバッファに生成されたシーン内シャドウをぼかし、これを柔らかい色合いで描くことで実現している。この半影描画は影の投射距離に配慮しない画像処理的なアプローチなので物理的に正しい表現ではないのだが、PS2の解像度では違和感は全くなく十分すぎる効果を発揮している。
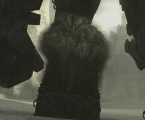
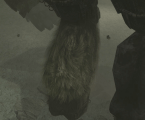
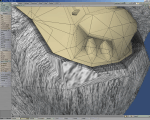
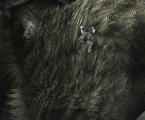
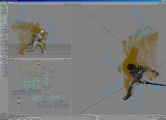
■ 巨像に生える毛はファーシェイダーで実現 「ワンダと巨像」をプレイすると、印象的に見えるのが敵キャラである巨像に生えた「毛皮」(Fur:ファー)だ。ファー・シェイダーというキーワードはプログラマブルシェーダ1.x世代のGPUが登場した時に流行し、XboxやPCゲームなどのタイトルでも採用したタイトルが見受けられ注目を集めたことがあった。 「ワンダと巨像」では、このファーシェイダーをプログラマブルシェーダ無しのPS2で実現している。ファーの表現は、考え方はプログラマブルシェーダ1.x世代時に流行した、いわゆる多層シェル構造方式を基本としている。 イメージ的な説明をすると、毛皮の断面図を描いたようなテクスチャを貼り付けたポリゴンを、毛を生やす表皮に対し平行に、しかも一定間隔を開けつつ半透明で平行に積み重ねて描いていくことで実現している。毛の断面を積層していくことで毛を作り上げていくイメージだ。ある種、一種のボリュームレンダリングといえる方法だ。
多層シェル構造方式のファーでは、毛の質感であるフワフワ感はうまく表現されるが、毛の高密度感を出そうとすると相当量の多層描画を行なう必要が出てくる。しかし、ファーの極端な多層描画は、すなわち極端な反復描画となるわけで、これは度が過ぎるとビデオメモリへの過負荷となり、その他の描画処理に影響が出てくる。そこで、その視覚的効果と負荷とのバランスを取る意味合いもあって、毛を横から描いたテクスチャを貼り付けたポリゴン、いわゆる「毛ヒレ」を表皮に対して垂直に植え込むことで、毛の高密度感を補っている。 毛の生え際が『面』として見る視線角度ではこの多層シェル構造ファーがよく見え、生え際を掠めるように見る視線角度では毛ヒレの方がよく見えるようになり、互いに補い合って巨像の毛の質感を作り出している。 プログラマブルシェーダ世代のGPUで、この多層シェル構造ファーを実現するときには、毛の断面ファーテクスチャを、法線ベクトルをテクスチャ化した法線マップを用い、ピクセル単位の光源処理(パーピクセルライティング)を行なうことでリアリティを高めるのがセオリーであった。また、ピクセル単位に異方性ライティング(視線角度と光源位置関係によって陰影をドラスティックに変えるライティングのこと)を行なうことで、ファーに対して特徴的なハイライトを与えるテクニックも生まれた。もちろん、PS2ではこういった事はできない。 ただし、「ワンダと巨像」では、このファーに対しても頂点単位のライティングは行なっており、それっぽい陰影は表現されるように工夫されている。 また、巨像が動くと、毛の植わっている表皮側が変形することがあり、各ファーレイヤーは、この表皮の変形や動きに追従する形で動く。よって、正しい毛皮の挙動シミュレーションは行なわれていないものの、巨像が動くと、なんなくファーが動いているようにも見えるのだ。
いずれにせよ、PS2で、ここまでのファー表現がリアルタイムで表現されていることは特筆に値する。「ワンダと巨像」グラフィックスの特徴の1つとなっているのでぜひともチェックしてもらいたい。
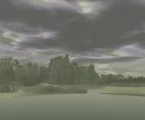
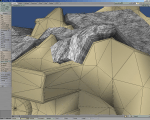
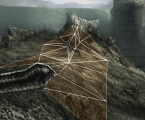
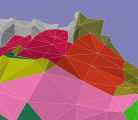
■ 地形のLODシステムと読み込み 「ワンダと巨像」では、複数の巨像が登場するが、巨像に巡り会うためには愛馬アグロにまたがって広大な土地を彷徨う必要がある。 その際、「おっ」と思わせるのが、距離フォグでごまかさずに遙か遠方まで描き切っている地形の描画システムだ。 地形描画は3段階に分かれており、最も遠くにある背景は、遙か遠方までをレンダリングした映像をテクスチャとして取り扱い、これを貼り付けたポリゴンを最遠方に配置している。チーム内ではこれ「Super Low」と呼称したとのこと。 続いて、最遠方から若干近くなる中距離から遠距離までは、低精度の地形データを元にレンダリングしている。これは600×600m単位で管理されており、プレーヤーが、ある一定距離以上近づくことで、近景の高精度の地形モデルに切り替わるのだが、その際に切り替わりが変にならないように調整されているという。 また1枚絵として管理される前出のSuper Low最遠方風景は、この600×600mで管理される中遠景の1/30~1/100程度にポリゴン数を削減したモデルから構成される。かなり大ざっぱで容量も小さいため、その景色を特徴づけるランドマーク的なオブジェクトに関しては常にメモリ上に置くようにしているとのこと。この1枚絵としての最遠方風景は、その小さく大ざっぱな最遠方モデルデータを用いて毎フレームレンダリングしている。このことにより、このSuper Low最遠方情景からも、シームレスにこの低精度地形モデルが出現するようになっている。この最遠方と近景をうまく繋ぐ処理系により、違和感のない広域な地形描画ができているのだ。
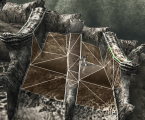
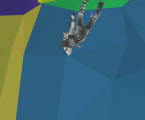
なお、プレーヤーの周囲の近い近景の地形は、100×100m単位で管理された高精度地形モデルでレンダリングされている。 巨像はとてつもなくでかいが、メモリの容量に余裕がないこともあって、地形のように視点からの距離に応じてモデル精度を切り換えるようなLODシステムは実装されていない。視点から近くても遠くても描画には高精度モデルが利用されることになる。 ところで、この広大な土地を彷徨い歩く過程で、ロード待ち時間が全くないことにも気が付いただろうか。あまりにもスムーズに進むのでこの事実に気が付かないプレーヤーも多いと思う。「ワンダと巨像」では、オリジナルのリソースマネージメントシステムが動作しており、広大なフィールドを彷徨っている間に、実は適宜、動的にバックグラウンドで読み込みを行なっているのだ。 新しいエリアに入れば新しいエリアの地形データやテクスチャなどを読み込み、変わりに不要になったデータはどんどん破棄される。これを繰り返していくとメモリの中は使用領域と未使用領域の虫食い状態になってしまう。メモリの使用効率が悪くなってしまう。 「ワンダと巨像」では、垂直帰線期間を見て余裕があるときに、バックグラウンドでこうしたメモリ領域の再配置処理を行なっているのだという。プログラムのアドレス等も再配置に対応する仕組みを導入しているそうで、まさに、オリジナルOSを実装しているようなイメージだ。グラフィックスのように目に見える技術ではないが、そういった部分にも高度な技術が活用されているからこそ、作品からトータルな品位の高さが醸し出されているのかも知れない。 ■ 動く地形「巨像」との衝突を取る「変形コリジョンシステム」とは? 「ワンダと巨像」はオフィシャルサイトでも「変形コリジョンシステム」というキーワードが語られており、なにやら意味深な雰囲気を醸し出していた。これはどういったものなのだろうか。 コリジョン(Collision)とは衝突判定を指すわけだが、これまでのゲームに登場した巨大なボスキャラ達は、プレーヤーとの相互インタラクションという点において、意外に“淡泊な”関係に留まっていたと思う。 例を挙げれば、その巨体に潰されれば死亡……とか、こちらの飛び道具が命中したらダメージを与えられる……といった感じだ。 「『ワンダと巨像』では、プレーヤーキャラクタのワンダが巨体にしがみつくことができるという、非常に“濃密な”インタラクションを想定したために、これまでの巨大キャラとは違った管理や制御の方式が必要となったんです。それが「変形コリジョン」というわけです」(杉山氏)
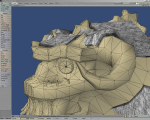
3Dゲームでは、目に見えている3Dグラフィックスとは別に、衝突判定用の形状を持っている。 例えばキャラクタが岩壁などによじ登ったりすることができる3Dゲームは今や一般的だが、これは岩壁モデルの形状に沿った衝突形状が設定されているために的確な衝突判定を取ることができている。 一方、3Dシューティングタイプのゲームではプレーヤーの放った銃撃が、敵キャラに命中したかどうかは、敵キャラの外観形状に沿った衝突形状で衝突判定を取っている。ボックス(立方体)状やスフィア(球体)状の衝突判定部品をその3Dキャラのボーン(骨)に沿って設定していく場合や、外観形状にそっくりな3Dモデル状の衝突判定モデルを作り込んでしまう場合もある。 「ワンダと巨像」の巨像は、「地形」といっても良いくらいの巨体モデルなわけだが、この巨体が腕を振り回したり体全体をひねったりと、様々なポーズを取るため、地形のようなリジッドな衝突判定の導入はうまくない。また、ボックスやスフィアのような衝突判定部品を設定していったのでは、その巨体に近づいたときに判定の大ざっぱさが露呈してしまい、これもうまくない。 そこで「ワンダと巨像」では、前述の3Dシューティングゲームの例で挙げたような、巨像の巨体の外観形状に近い衝突3Dモデルを設定している。巨像がポーズを変えると、その巨体内部に仕込まれたボーンもポーズを変えることになるわけだが、この衝突形状モデルもボーンのポーズに従って“変形”する。これが“変形”コリジョンの名前の所以というわけだ。なお、衝突形状モデルは画面上に描かれることはないが、イメージ的には三角形(ポリゴン)で構成された3Dモデルのようなものを想像すればいい。 複雑な衝突形状同士の的確な頂点単位の衝突判定はかなり重い処理になるので、本作ではPS2でリアルタイム動作するためにリーズナブルな簡略化措置を行なっている。 まず、プレーヤーキャラクタと巨像の衝突ではプレーヤー全体をスフィア状の衝突モデルとして捉え、複雑に設定された巨像の外観に近い衝突形状に対して、点(プレーヤー)対面(巨像の衝突形状を構成するポリゴン)で行なっている。そして、巨像と外壁などとの衝突では、今度は巨像の方をスフィア状の衝突モデルに落とし込んで、点(巨像)対面(外壁などの地形)で行なっている。「誰対誰」で衝突を取るかによって適宜、衝突判定の立場を切り換えているのだ。
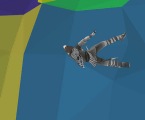
■ 逆方向キネマティックスによる巨像の動き制御 最も単純な3Dゲームにおけるキャラクタの移動は、プレーヤーの入力などから次の位置情報を算出して、移動モーション(走る姿とか)を再生しつつそこへ動かす……といった処理系になる。こうした3Dゲームでは、なんというか地面の上を滑るようにして走っているように見えてしまう。 「ワンダと巨像」に登場する巨像はとにかくでかく、プレーヤーは、巨像をクローズアップで見ることになるので、単純な方法で動かしては不自然さが確実に露呈してしまう。巨像の動き制御には文字通り「地に足のついた」踏み出して歩くような動きが必要となる。 そこで「ワンダと巨像」の巨像の動きには、逆方向キネマティックス(IK:Inverse Kinematics)の仕組みを導入したリアルタイムな適応型の歩行アニメーションシステムが実装されている。 ちなみにキネマティックスとは運動幾何学のことで、順方向(FK:Forward Kinematics)は“親”関節角度や動きから“子”関節やその先の末端の位置や姿勢を求めるもので、逆にIKは末端の姿勢や位置を決定したときに、子関節やその上の親関節までの適切な位置や角度を求めるもの。後者のIKの方が高度かつ複雑な処理が必要になる。キネマティックスはロボティックス(ロボット学)の研究テーマとして盛んだったテーマだが、最近では3Dゲームにおいても研究や実装が見られるようになってきている。「ワンダと巨像」は、この流れに乗った作品というわけだ。 「ワンダと巨像」では、まず、巨像の移動方向と移動距離を巨像AI(後述)にて算出し、続いて巨像の歩幅から踏み出す足の位置を算出している。 巨像のノシノシと歩く、歩行アニメーションの基本は、アニメータが作成した手作りモーションデータなのだが、そのアニメーションデータに対して、算出された足の位置に合うようにモーションデータを適宜に補正している。 地形には起伏があるので、足の置かれ方の角度も変わってくる。すると姿勢にも影響が出てくることになり、単純に足の位置だけを地面に合わせたのでは変な立ち方になってしまう。そこで、足の高さ、角度、向きから、各部位の適切だと思われる姿勢をボーン単位で算出もしている。なお、こうしたボーンの動的な姿勢制御付きのIKは、巨像に対してだけでなく、プレーヤーキャラクタのワンダ、その愛馬アグロに対しても行なわれているという。
例えば、プレーヤーが、正面の一定距離内の地上にいたら棍棒を振り下ろして攻撃、後ろにいたら転回して正面を向くようにする、背中にしがみついていたら振り落とすようにもがく……といった具合だ。
この、どこにどういったセンサーを設定してどういった動きに結びつけるか……といった作業や調整は、プログラマではなく、巨像スクリプター側で作り込めるようになっていたという。巨像のAIは単なる固定的なループ・ソフトウェアではなく、チューニングに優れ、シーンに適合したシステムになっているわけだ。 ■ 臨場感溢れるアクションは物理挙動と加算モーションによって生まれる 最近の3Dゲームを語る上でやたら話題に上る「物理シミュレーション」というキーワード。「ワンダと巨像」においても、様々なシミュレーションが行なわれているが、中でも特徴的なのは「振り子のシミュレーション」だ。 プレーヤーキャラクタのワンダが巨像にしがみついている際、巨像はこれを振り払うために大暴れする。その際、ブルンブルンとプレーヤーキャラクタが掴まっている手を軸に振り回されるわけだが、この挙動演算に振り子の物理シミュレーションが導入されている。 振り子のシミュレーションはワンダの掴まっている手(腕)→胴体という単位と、胴体→足(脚)という単位に対して行なっており、いわゆる「多重振り子」のシミュレーションを行なっている。また、腕には伸縮を許容した「バネ振り子」のシミュレーションを行なっている。 「ただ、これだけだと無機質になってしまうので、このシミュレーション結果に、デザイナ達が付けた人間的な、必死でしがみ続けようとするアクションモーションを足しています。これは我々のチームで『加算モーション』と呼んできたシステムです」(SCE第一制作部、田中政伸氏) 物理シミュレーションやプレーヤーの操作の結果、キャラクタに対して動きが発生すると、この動きをキャラクタのボーンに対して「追加の動き情報(差分情報)」として加算してやるのだ。もともと、そのキャラクターが、デザイナの仕込んだ何らかのモーションを再生していた場合は、その動きに合成されることになる。 ただし、この仕組みは言葉で言うほど簡単なものではなかったようで、どこのボーンにどう加算するか、といった調整は地道な手作業で行なったという。開発初期では、加算した結果、手が抜けてしまったり、胴体と足がずれてしまったり……といったこともあったという。これは前出のIKを適用することでつじつまを合わせている。 ワンダ自身の必死さが伝わってくるようなアクションは、この「つじつま合わせのIK処理」と「デザイナーの付けたモーション」、そして「物理シミュレーションの結果」の集大成によるものなのだ。 「どうしてもプログラム制御だけでは動きが無機質になってしまう、また単なる手付けモーションの再生とはひと味違った、その状況に溶け込んだ自然なアクションを実現したんです。デザイナ、プログラマのそれぞれが見たことのないアクションを、リアルタイムに画面の中のキャラクタ達が演じているのを見たときはちょっと感動的でしたよ(笑)。 デザイナのこだわりと、プログラマの主張が融合した見事なシステムになったと思っています」(SCE第一制作部、上田文人氏) なお、この加算モーションシステムはプレーヤーに対してだけでなく、プレーヤーを乗せた馬の挙動にも行なわれているのだそうだ。
■ “光る小技”の疑似ボリュームパーティクルと疑似光散乱
「ワンダと巨像」では、何となく立体感の漂った煙が描かれているが、これはチーム内で「疑似ボリュームパーティクル」と呼ばれていた表現で描画されている。
これは、視線と光源との位置関係に配慮した光源処理をパーティクルに対して行なうもので、そのパーティクルテクスチャ内にそれっぽくハイライトが出るような表現を行なう。光源処理そのものはパーティクルの頂点単位の大ざっぱなものになるが、リアルタイムかつインタラクティブな陰影が出ることで、「立体感のあるパーティクル表現となり、効果はそれなりに大きい」(上田氏)としている。
これは、視線と光源の向きが相対し、その間にキャラクタが挟まれているときに、予め設定された割合で白く飛んだような陰影を出すという比較的単純な異方性のライティング処理からなっている。仕組みとしてはスペキュラマップの異方性版というようなイメージのようだ。 ゲーム中のビジュアルでは、主人公の顔や肌、髪の毛などが、逆光気味になると淡く白飛びする表現がそれにあたる。光源からの光が面下に浸透して再び抜けてくるような、一種の透明感を表す擬似的な光散乱表現になっている。 同種のテクノロジーとして、他にも、馬の肌を表現する「ベルベット・シェイダー」(チーム内通称)なども開発され、実際に利用されたとのこと。
■ 最後に~「ICO」、「ワンダと巨像」の幻想ビジュアルは試行錯誤の産物だった 「『ワンダと巨像』の開発は約3年前から。『ICO』の時もそうですが、カートゥーン・シェイダー(セル・シェイダー)を導入するでもなく、フォト・リアリスティック・ビジュアルを追求するでもない、悪く言えばどっちつかずの中途半端なものと言えるのかもしれません。開発当初、ライティングがうまくいかなくて、ステンシルシャドウボリュームによる影を付けてみたりとか、環境光の影響を強めにしてみたり……など、様々な試行錯誤の結果、なんとなく幻想的なビジュアルにたどり着いたという感じなんです」(上田氏) 「ワンダと巨像」でも使用されている、ファー表現、モーションブラー、加算モーション、フェアリーシェーダー、ベルベットシェーダーなどいくつかの技法は、実際のプログラミング作業に先立ち、まずは技術発案者である上田氏によるLigntWave上での簡易な検証作業を行なったうえで、それぞれの担当者に提案されるというプロセスを経て、実装と調整が行なわれている。 前作「ICO」にしろ、今作「ワンダと巨像」にしろ、その独特のビジュアル群は、意外にも、先進テクノロジーによる計算されたものだけではなかった。ビジュアルプログラマーだけでなく、デザイナー側からもビジュアルプランの提案が行なわれ、アートワークの巧さや職人芸的なチューニングの産物との、見事な相乗効果によって生み出されているものなのであった。 ところで、私の回りにも「ワンダと巨像」のファンは多いのだが、みんな口を揃えて言うのは「次世代機のPS3で、『ワンダと巨像』を見たかった」という意見。前作「ICO」はPS1で制作が進められていたのを中断し、その当時の次世代機として注目されていたPS2にプラットフォームを移したという経緯があっただけに、今回、PS3に持っていく案はなかったのだろうか。 「新ハードには興味はありますし、表現の幅が広がる分、(PS3への移行を)やり出しちゃったら、多分もう止まらなくなると思います(笑)。そうだなぁ、もし、やったとしたら、もう3年くらいかかっちゃうかな(笑)」(上田氏) 「ただ、現行機PS2の枷をちょっと超えたくらいを感じさせるのが、アドバンテージではないかな、とも思うので、PS2で完成できてよかったと考えています」(杉山氏) 気になる続編はPS3で登場しないのだろうか。個人的には「ワンダと巨像」の目指すエピック・スケールなビジュアルはハイビジョン前提のPS3で描くことにこそ意味があるような気がしてならないのだが。
「これまでのゲームは剣対剣のような、同スケール同士の点対点の衝突を取り扱うものが主流でしたが、次世代機では『ワンダと巨像』のような広い面との衝突を取り扱うテーマが普通になると思うんです。具体的な次期プロジェクトについては何も言えませんが、『ワンダと巨像』で実現させた、スケール感を活かした“掴まりアクション”というテーマは、もしかしたらなんらかの形で使うかもしれません。そうした次世代機のゲームテーマとしてなりえそうなことを、現行機で先取りして実現することに意味があるのではないか……この作品をPS2で完成させたのは、そう考えたことにも理由があるんです」(上田氏)
□プレイステーションのページ (2005年12月7日) [Reported by トライゼット西川善司]
また、弊誌に掲載された写真、文章の転載、使用に関しましては一切お断わりいたします ウォッチ編集部内GAME Watch担当game-watch@impress.co.jp Copyright (c)2005 Impress Watch Corporation, an Impress Group company. All rights reserved. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||