
| ||||
|
3Dゲームファンのための「Unreal Engine 3」講座 Ver.2.0 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
3月に開催されたGDC2004でEpic Gamesが初公開した次世代3Dゲームエンジン「Unreal Engine 3」。前回のレポートでは、Epic Gamesの意向で、一切の画面素材を示すことができず、テクノロジーの解説のみにおわってしまったが、今回のE3での展示では、撮影が許可され、また、画面素材も提供された。今回のレポートでは、実際の映像と照らし合わせながら、そのテクノロジーをもう一度復習していきたいと思う。
■ Unrealエンジンとは?~Unreal Engine 3は次世代Xboxの表現力へ直結する
 |
| Unrel Engine3シアターを公開していたNVIDIAブース |
 |
| MicrosoftがXbox2を視野に入れて電撃的に発表した次世代開発プラットフォーム「XNA」。そのパートナーシップ企業の一覧。Epic Gamesの名前も確認できる |
UE3は現在プログラマブルシェーダー2.0アーキテクチャベースで開発されており、今年以降、NVIDIAの全面技術支援を受けてプログラマブルシェーダー3.0テクロジーへの対応も行なっていく。
Unreal Engineシリーズは、数あるゲームエンジンの中で、もっとも多くのゲームスタジオで利用されてきた実績があり、いわば3Dゲームエンジンの基準的な存在として取り扱われてきた。逆に考えれば、UE3の表現力を見ていくことで、2006年以降の3Dゲームグラフィックスの進化の方向性がうかがい知れることになる。
これまでの流れを踏まえればUE3のメインターゲットはPCとなるのは自明なのだが、今回、Epic GamesはUE3を「次世代家庭用ゲーム機への展開も視野に入れて開発中」とアナウンスした。
「プログラマブルシェーダアーキテクチャ」と「次世代家庭用ゲーム機」。この2つのキーワードからあぶり出されるのは、開発コードネーム「XENON」として知られている次世代Xbox(Xbox2)だ。Xbox2の仕様についてはいまだ不明瞭な点も多いが、グラフィックスコアはATIのプログラマブルシェーダアーキテクチャベースのGPUであることは既に明らかになっている。
そして今年、Epic Gamesは、メインパブリッシャーをATARIからマイクロソフトへ変更するなど、マイクロソフトとの急激な接近を果たしており、Xbox2の標準開発プラットフォームの原型ともいうべき「XNAプロジェクト」にもEpic Gamesは参加を表明している。
かなり強引で先走った予測ではあるが、UE3の表現力はXbox2の表現力と全く無関係ではないのだ。以下はそのあたりも意識して見ていくと、さらに楽しめることと思う。
 |
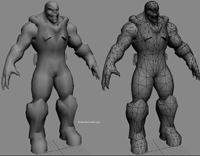
 |
 |
| 数百万ポリゴンという超多ポリゴンでモデリングした3Dキャラクタのポリゴン数を数千にまで削減 し、そのディテールを法線マッピングで表現したもの。信じがたいことに、これがリアルタイムレンダリングされた映像 | ||
 |
 |
 |
| こちらもディテールを法線マッピングで表現しているが、その他、凹凸の強い表現にはバーチャル・ ディスプレースメント・マッピングが適用されている。それぞれについての詳細は本文の方を参照 | ||
■ UE3パイプラインの基本方針は64bitHDRと法線マッピング
 |
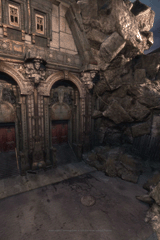
| この煉瓦状の壁の凹凸は法線マッピングによるもの。ただの描き切りの模様でないので光源が動けばちゃんと陰影も変化する |
 |
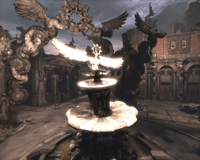
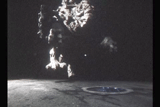
| 強く光が当たっている部分は白飛びし、さらに光があふれ出ている。現実世界ならば、ここまで強い一次反射光ならば、周囲の陰影にも影響を与えるはずなのだが、さすがにそこまでは行なっていない |
現実世界はいわゆるディスプレイカラーの標準フォーマットとして採用されている32ビットカラー以上の光(色)で満ちあふれている。我々人間は、このハイダイナミックレンジ(HDR)な光に満ち溢れた現実世界を、瞳の大きさを変えることで、適正と思われる基準の明るさに調整して見ている。この仕組みを3Dグラフィックスの世界にも取り入れようとするのがHDRレンダリングだ。
HDRレンダリングのパイプラインは、
1. 陰影演算や色演算を演算飽和が起こらないように高精度に行なう
2. ディスプレイに表示できる色に丸め込んだり、人間の視覚モデル現象を付加する
といった流れになっている。
64ビットカラーバッファの採用は「1.」を実現するためのものだ。この64ビットカラーバッファが整数64ビットなのか浮動小数点実数64ビットなのかは未公開となっているが、最終的なUE3の仕様としては両対応となることだろう。ちなみに最新世代のATI RADEON X800、NVIDIA GeForce6は両方に対応している。
映像中、序盤の噴水(石像)が、真っ白に飛んでしまい、さらに光が溢れて見えているが、これが一番わかりやすいHDRレンダリング表現の部分であり、「2.」の処理系をとおったあとの映像と言うことになる。一番明るい部分に基準をあわせて周囲が暗く見えるシーンまで入れてくれれば、もっとわかりやすかったはずだ。
HDRレンダリングに並ぶ、もう一つのUE3グラフィックスパイプラインの基軸となるのが「法線マッピング」だ。ポリゴンで表現するに満たない凹凸(サブポリゴン)を、その凹凸を構成する微細面の方向(法線ベクトル)をテクスチャ化した「法線マップ」を用いて陰影処理することで、見かけ上の凹凸を作り出す3Dグラフィックス表現を「(パー・ピクセル)バンプマッピング」という。ちなみに「バンプマッピング」と「法線マッピング」も呼び名が異なるだけで基本技術は同一のものだ。
UE3では、ハイディテールに超多ポリゴンでモデリングした3Dモデルを、強力なユーティリティにてポリゴン数を削減し、その際に削減されたポリゴンをディテール表現として法線マップに落とし込むことができる。
映像のシーンは、劇場映画作品クラスの約2億ポリゴンでモデリングされたシーンを、UE3が提供するポリゴン数低減および法線マップ化ユーティリティを活用して約50万ポリゴンにまで削減し、ディテールを法線マッピングしたもの。映像で見えているオブジェクトは50万ポリゴンに削減された映像なのだが、そのリアリティはほぼ2億ポリゴンのままなのだ。
通常の画像のテクスチャマッピングでディテールを表現するのとなにが違うのか。通常のテクスチャマッピングでは、光源や視点が動いてもそのディテールの陰影がインタラクティブに変化することはない。法線マッピングの場合は、あたかもテクスチャが立体のように、インタラクティヴに陰影を変えて見えてくれる。これが、ポリゴンを削減していても、リアリティが変わらないタネなのだ。
ちなみに、UE3が採用するこの方針は、現行の3Dゲームグラフィックスでも積極的に取り入れられており、具体例としては既発売の「Far Cry」(Crytek)や、来年発売予定の「Splinter Cell 3」(Ubisoft)が挙げられる。
なお、UE3の現バージョンの法線マップは2、048×2、048テクセルの32ビットカラーフォーマットで表現しており、DXT1圧縮してしまっているそうだ。なお、これに対しEpic Gamesは「DXT1は本来法線マップを圧縮するためのものではないために劣化はする。しかし、法線マップの解像度をもともと高くしてしまえば、実サイズは小さくできるし、劣化するとはいえまあまあの精度の法線マッピングが行なえるのでいい感じだと思っている。」とコメントしている。
 |
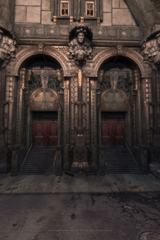
 |
| ほとんど実写にしか見えないこのシーンは、2億ポリゴンで構成されたディテールを法線マップに落とし込み、50万ポリゴンでレンダリングしているもの | 同一シーンをワイヤーフレーム表示にしたところ。左側の建物のレリーフはほとんど法線マップによるものだと言うことが分かる。ちなみに「1フレームあたり50万ポリゴン」という予算は、現行の最新GPUならば現実的 |
| 「Unreal Engine 3」デモ シーン1 |
|---|
 |
| MPEG-1形式(LZHでアーカイブしてあります)・54秒 [26.6MB] |
■ 投射距離に比例したソフトエッジシャドウ表現とバーチャル・ディスプレースメント・マッピング
 |
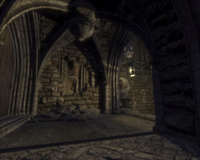
| 投射距離に比例したソフトエッジシャドウが投射される。ただ、「これは面光源シミュレーションに相当する」という解説はやや誇大表現な感じもするが |
UE3では、映り込みなどの表現に用いられる環境マッピングに使われるキューブマップ(立方体形状の全方位テクスチャ)に対し、プログラマブルピクセルシェーダを使ってシーン内の遮蔽情報をZバッファレンダリングして、全方位的な影生成を行なう。これを全方位シャドウマッピング(全方位シャドウバッファ/Omnidirectional Shadow Mapping)という。
低解像度のキューブマップと高解像度のキューブマップの2つを用意し、投射距離に応じて2つのキューブマップを16点オーバーサンプリングして補間し、光源に近い位置の影はエッジのくっきりした影を出力し、光源から遠い影は柔らかいソフトシャドウになるような結果を得られるようにしている。提灯が遠ざかれば遠ざかるほどその投射される影の色が薄まり最終的には消えてしまうさまが見て取れる。
後半は、少ないポリゴンでリアルな凹凸表現を行なう「バーチャル・ディスプレースメント・マッピング」(Virtual Displacement Mapping:VDMAP)を説明している。これはScene1で解説した法線マッピングと基本技術は似ているが、ピクセル単位に視差(視点からのズレ)を配慮したバンプマッピングを行なうものだ。
凹凸の立体情報を無視して一様に処理される法線マッピングでは、視点を近づけたときにそのみせかけだけの凹凸感がかなりウソっぽく見えてくるが、VDMAPでは近似的ながら凹凸の立体情報にある程度配慮して視線の向きや視点の位置に対応した陰影処理を行なうのでリアルな高低(立体感、凹凸)感が出る。
実現には、通常のバンプマッピングで使う法線マップの他に、その法線マップ作成の元となったハイトマップ(凹凸マップ、高低マップ)を用いるところが通常のバンプマッピングと違う。VDMAPの実際のピクセル陰影処理の際には、このハイトマップから取り出した高さ情報分だけ、法線マップから取り出す法線ベクトルの場所を視線方向にずらして処理する。
かなり大胆な手法だが、これでバンプマッピングでは失われていた高さ情報が結果に見て取れるようになる。この考え方は、ジオメトリ情報で平面を変位させるディスプレースメントマッピングを仮想的に行なうことに相当することから「バーチャル・ディスプレースメント・マッピング」という名称が付けられている。また、「視差に配慮したマッピング技術」ということで「パララックスマッピング」と呼ぶこともある。
なお、念のために付記しておくと、この技術もバンプマッピングと同様に、「擬似的な凹凸陰影を作り出す」テクニックであることには変わりない。そこに凹凸ができるわけではない。あくまでバーチャルなのである。
ハイトマップを使う点と、視線に配慮した処理が必要になる以外はGPUに対する処理負荷はバンプマッピングと変わらないために、今後は様々な3Dゲームでの応用例が見られることになるだろう。
| 「Unreal Engine 3」デモ シーン2 |
|---|
 |
| MPEG-1形式(LZHでアーカイブしてあります)・1分12秒 [35.1MB] |
■ エンジン環境下での相互干渉運動をサポートする強力な物理エンジン
UE3の物理エンジンのデモンストレーションシーン。UE3の物理エンジンは、UE3環境下で、全ての3Dオブジェクト同士が相互に干渉し合うことをサポートする。
部位ごとに摩擦係数などのパラメータを持たせることができ、これが衝突運動の際に配慮される。基本処理系は剛体物理演算の組み合わせだが、UE3エディタで視覚的に、詳細なオブジェクトの衝突判定パラメータなどを設定できるのが強力だ。
骨格制御は一頂点あたり4ボーンの影響までをサポート。各ボーンの関節は可動範囲やその耐久度合いが設定でき、衝突運動時の衝撃に配慮して、関節単位での破壊をサポートする。設定を行なえば、銃撃を受けて腕がもげたり、落下して頭がもげたりする動きをエンジン側で面倒を見てくれる。
映像では、ホースのような“くにゃくにゃ”と自重で曲がってしまうオブジェクトの表現も可能であることが示されている。また、映像では示されていないが、UE3ではゲーム表現に必要な四輪車両物理なども提供される。
 |
 |
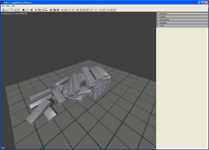
| 当たり判定形状は直方体形状以外に、オリジナル形状の制作をサポート。衝突形状の制作や指定、およびその衝突実験は視覚的に行なえる | 様々な3Dオブジェクトが相互に干渉し合う物理挙動をサポート |
| 「Unreal Engine 3」デモ シーン3 |
|---|
 |
| MPEG1形式(LZHでアーカイブしてあります)・59秒 [29MB] |
■ プログラミングの知識無しにシェーダプログラムを生成して利用できる
 |
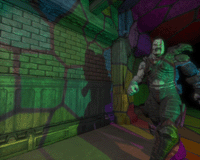
| ステンドガラスを模したキューブマップをライトマップとして全方位に投射している。このライトマップからの光が右のモンスターの陰影に関与しているところに注目 |
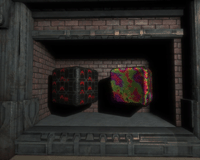
最初のシーンはこれまた法線マッピングを行なったもの。複雑な凹凸を持った煉瓦の表現が実現されている……と思いきやワイヤーフレーム表示にしてみるとジオメトリレベルでは平坦な板ポリゴン一枚だけであることがわかる。
続いてクローズアップされる玉虫色(iridescent)材質や、複雑なパターンアニメーション付きの立方体は、UE3のシェーダエディタを使って作り上げたもの。UE3では、様々な材質の表現を行なうためのシェーダを、基本素材を表現するプリセットのシェーダプログラムモジュールの入出力を線で繋ぎ合わせて行くだけで作成できる。GUIベースの作業のみでカット&トライで目的の材質シェーダが制作できるので、シェーダプログラムを新たに書く必要がないわけだ。これはゲーム開発現場のデザイナにとって非常に強力な武器となることだろう。
続いて、屈折透過材質のシェーダなどを見せたあとに、ステンドガラスのシーンがあり、これがこのデモの一番の見どころになっている。ソフトエッジなセルフシャドウ付きの影生成も行ないつつ、ステンドガラスのカラフルな光がシーン全体に投射され、この光がモンスターの陰影に影響しているという演出になっている。
これは、scene2で示された全方位シャドウマッピングの影生成処理に加え、プログラマブルピクセルシェーダを活用して、キューブマップそのものをライトマップとしてシーン全域に全方位投射して実現している。液晶プロジェクタで映像を6面方向に投影するようなイメージだ。基本的な技術バックグラウンドは似通っているが、見せ方が上手いのでより凄く見える。
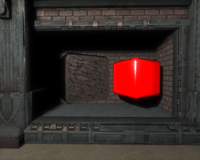
 |
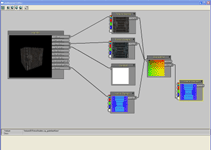
 |
| GUIベースで材質表現を行なうシェーダが作り込める | 実際にシェーダエディタで制作されたシェーダを適用した例。左はアニメーション材質(?)を適用した例。右は視線ベクトルの位置関係によってドラスティックに色を変える玉虫色シェーダ |
 |
 |
| 左は凹凸を持った透明な表面が向こう側の景色が屈折して見えているという表現。水面や光学迷彩のような表現に使えそうだ | カスタムメイドの材質シェーダは、ライブラリ化して管理することができる |
| 「Unreal Engine 3」デモ シーン4 |
|---|
 |
| MPEG1形式(LZHでアーカイブしてあります)・1分24秒 [21MB] |
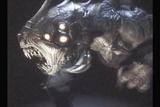
■ 低ポリゴン+法線マッピングによる3Dキャラクター表現
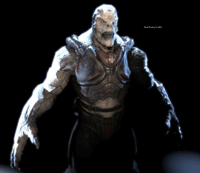
 |
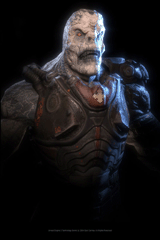
| これが低ポリゴン+法線マッピングによる、実際のUE3でのレンダリング結果。64ビットHDRレンダリングによってレンダリングされており、ハイライト部分はブルームを起こすポストエフェクトを適用している。これがリアルタイムで動く |
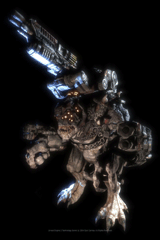
最初の翼付きのモンスターは、オリジナルモデルは200万ポリゴンでデザインされたものだが、この映像で動いているのは、ポリゴン数を7500ポリゴンにまで落とし込み、作り込まれたディテール部は法線マッピングによる陰影処理で表現している。途中ワイヤーフレーム表示になったときに、その実ポリゴンの少なさが分かるはずだ。
とはいえ、鱗の光沢感は視点を変えると変化するので、あたかも本当に凹凸があるかのように見えている。法線マッピングを3Dキャラクタ表現に応用すれば、少ないポリゴン数でもここまでリアリティを出すことができるのだ。
視点がクルクルと移動するのでわかりにくいが、ソフトエッジなセルフシャドウが出ている点にも注目したい。視点が3Dキャラクタに近づき過ぎた時には、マルチサンプルフィルタでぼかしているとはいえ、シャドウマッピング技法特有のギザギザ感が影のエッジにうっすらと見えている。
映像の解説によれば、このモンスターの羽は光伝達(Light Transmission)をサポートしているという。つまり、羽の表側から裏側へ(逆の場合も)どのくらいの光が透けて見えるように処理されているということだ。
もう少し具体的に説明しよう。光が丁度向こう側にあるときには、翼を支える骨格や毛細血管が見える演出が見て取れる。これは、光源ベクトルと翼ポリゴンの法線ベクトルの位置関係を見て、頂点シェーダを使って頂点カラーを変えたり、参照するテクスチャを変えたりする、いわゆる両面テクスチャリングの発展形の技術で実現している(これ自体はGeForce3でもできる)。
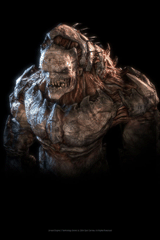
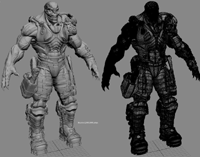
2体目のモンスターも同様に800万ポリゴンという超多ポリゴンで制作された3Dモデルのポリゴン数を8500ポリゴンに低減、ディテール部を法線マッピングにてレンダリングしている。視点がモンスターに近くなったときに注意していると、首に巻き付いている鎖に立体感がないことが分かるだろう。この辺りが法線マッピングの弱点であり限界ということになる。
 |
 |
| これが数百万ポリゴンによってモデリングされた元々のオリジナルモデル | 顔周りはある程度高ポリゴンを維持しつつ、体周りはすべて法線マップに落とし込んで、大胆に頂点情報を削減 |
| 「Unreal Engine 3」デモ シーン5 |
|---|
 |
| MPEG1形式(LZHでアーカイブしてあります)・1分7秒 [40MB] |
■ UE3で実際に3Dキャラクタを動かす
 |
| 地面からの高さに比例してだした高さフォグ(Height Fog)がたちこめるシーンをHDRライティングされたモンスターが歩き回るカット |
マンホール下からの水面のきらめきの投射がマンホール内の円筒空間全域に投射され、またマンホール上部に向かって丸く切り出されてモンスターに投射されているのが表現として面白い。ステンドグラスのシーンと同様の、キューブマップの投射だと思われる。
| 「Unreal Engine 3」デモ シーン6 |
|---|
 |
| MPEG1形式(LZHでアーカイブしてあります)・43秒 [32.8MB] |
■ UE3はプログラマブルシェーダ3.0へ対応する!
 |
| 今回、取材協力頂いたEpic GamesのプログラマーTim Sweeney氏 |
 |
| GeForce6用デモ「Clear Sailing」 |
具体的にどう対応していくのかは明らかにされなかったが、シェーダ3.0仕様の特徴といえば
(1).テクスチャアクセス能力を持った頂点シェーダ
(2)動的な分岐/反復制御が可能となったピクセルシェーダ
に代表されるので、今後、これらを活用した技術がインプリメントされていくと推察できる。
(1)は、テクスチャ情報に格納されたジオメトリ情報で3Dモデルを変形させる(バーチャルでない本物の)ディスプレースメントマッピングを実現することを可能にする。これの応用例として一番単純に思いつくのは別形状3Dモデルへのモーフィング(変身)表現だろうか。
NVIDIAのGeForce6用デモ「Clear Sailing」にあったような、大きい凹凸をディスプレースメントマッピングで、細かい凹凸を法線マッピングで行なう仕組みを視点からの距離に応じて制御する仕組みがUE3の3Dモデル表現に加わったらかなり強力だと思うのだが、これは少々難しいだろうか。
(2)については、UE3が提供するGUIベースのシェーダ制作ユーティリティにおいて、より一層複雑で高度なシェーダのプロトタイピングを実現させてくれそうだ。
最初のUE3採用タイトルの登場は2006年。その意味では、現在のUE3は本当に開発初期状態であるわけだが、現時点でこれだけの表現能力と開発ポテンシャルを持っていることに驚かされる。おそらく、今後も、折を見て新技術のデモンストレーションが行なわれることだろう。
UE3の開発はNVIDIAだけでなく、マイクロソフトとも密接な相互協力体制を結んで行なっているとのことだ。最新3Dゲームグラフィックスの新基準の1サンプルとして、最新リアルタイム3Dグラフィックスのトレンドを知る上でも、今後も注目していく必要がありそうだ。
 |
 |
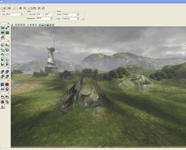
| UE3の屋外エンジン部。距離に比例してポリゴン数を削減して地形表現を行なうがそのテッセレーション処理はCPUによる | UE3の地形エディタ。地形の森下げや色づけだけでなく、植物をパラメトリックに生成させることも出来る |
□Epic Gamesのホームページ
http://www.epicgames.com/
□「Unreal Engine」の公式ページ
http://www.unrealtechnology.com/
□関連情報
【3月29日】3DゲームファンのためのUnreal3エンジン講座
3DCG映画クオリティの映像が本当にリアルタイムで動く衝撃!
http://game.watch.impress.co.jp/docs/20040329/unreal.htm
(2004年5月20日)
[Reported by トライゼット西川善司]
GAME Watchホームページ |
また、弊誌に掲載された写真、文章の無許諾での転載、使用に関しましては一切お断わりいたします
ウォッチ編集部内GAME Watch担当game-watch@impress.co.jp
Copyright (c) 2003 Impress Corporation All rights reserved.
|
|